✓已安裝Node
安裝軟體
- Android Studio
- Java JDK 8 ! 需登入後安裝
設定環境變數
JAVA
環境變數 → 系統變數(下方)
變數名稱: JAVA_HOME
變數值: C:\Program Files\Java\jdk1.8.0_251
Android
詳盡 Android 配置請參考
☞ React Native Setting up the development environment 中的 React Native CLI Quickstart 篇
1. ANDROID_HOME
環境變數 → 系統變數(下方)
變數名稱: ANDROID_HOME
變數值: C:\Users\USERNAME\AppData\Local\Android\Sdk
2. Android platfotm tools
環境變數 → 系統變數(下方) → 點擊Path
路徑: C:\Users\USERNAME\AppData\Local\Android\Sdk\platform-tools
3. Android emulator
環境變數 → 系統變數(下方) → 點擊Path
路徑: C:\Users\USERNAME\AppData\Local\Android\Sdk\emulator
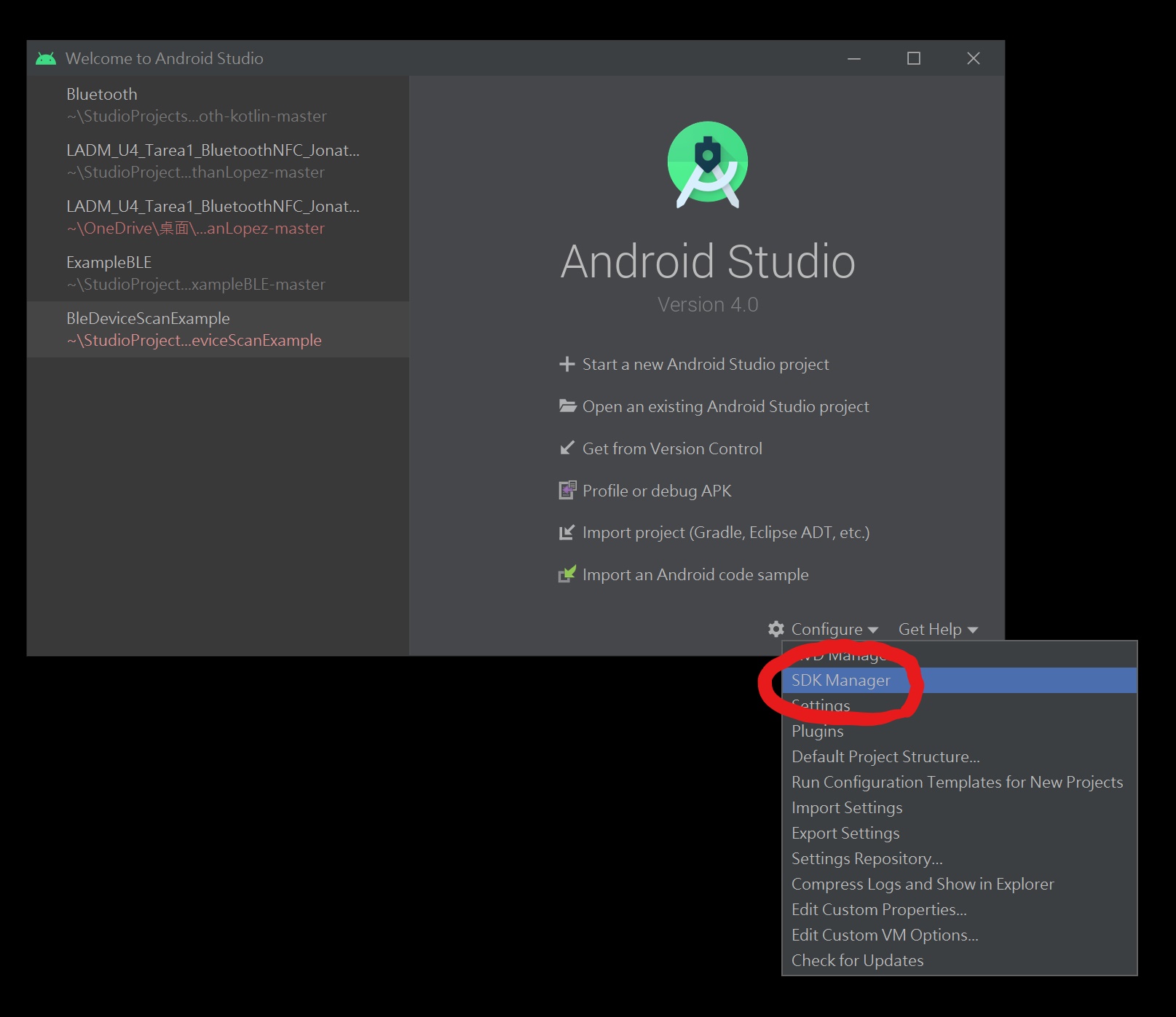
Android SDK

✓ Android 9.0 pie
✓ Android SDK Platform 28
✓ Intel x86 Atom_64 System Image 或 Google APIs Intel x86 Atom System Image
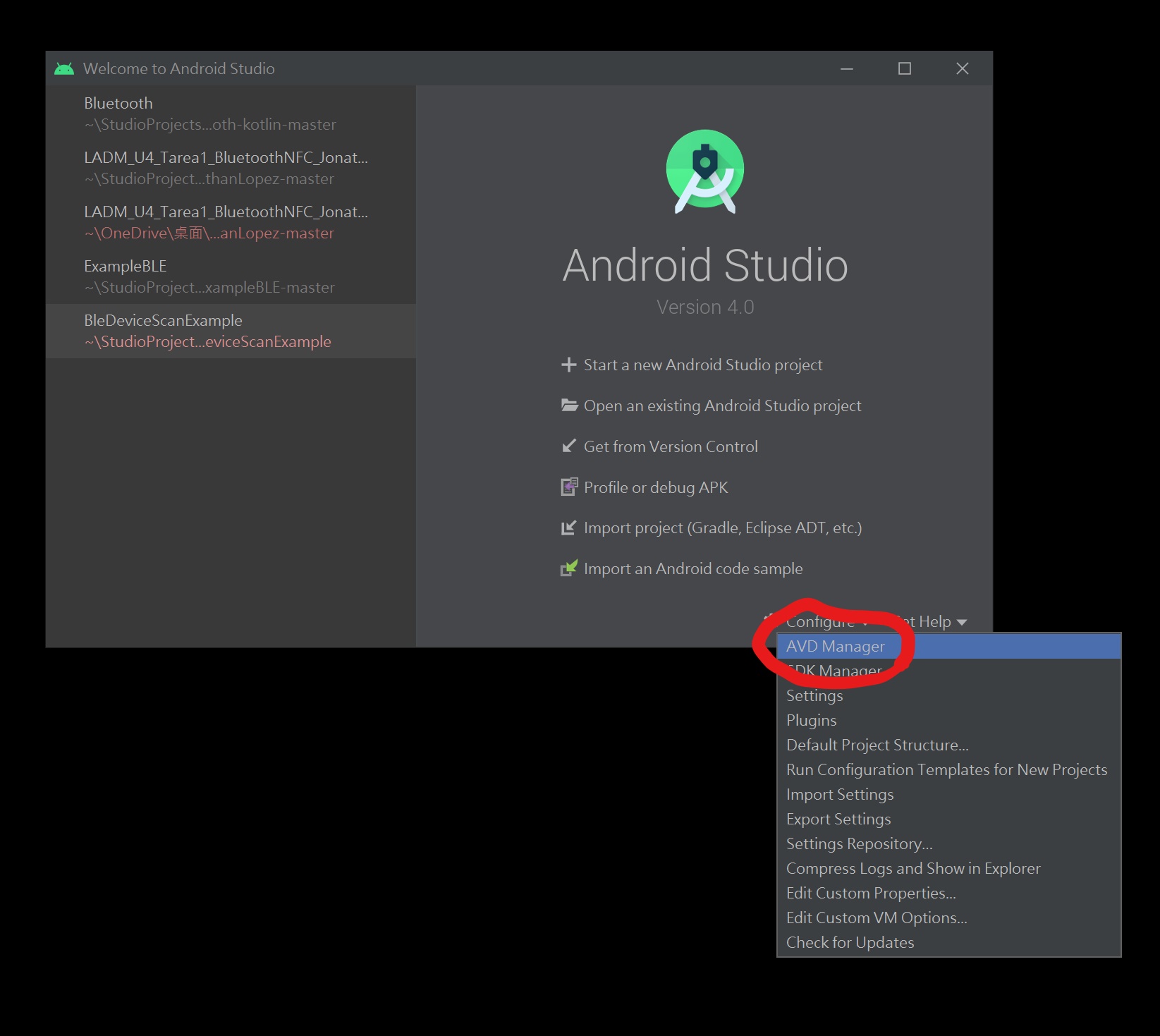
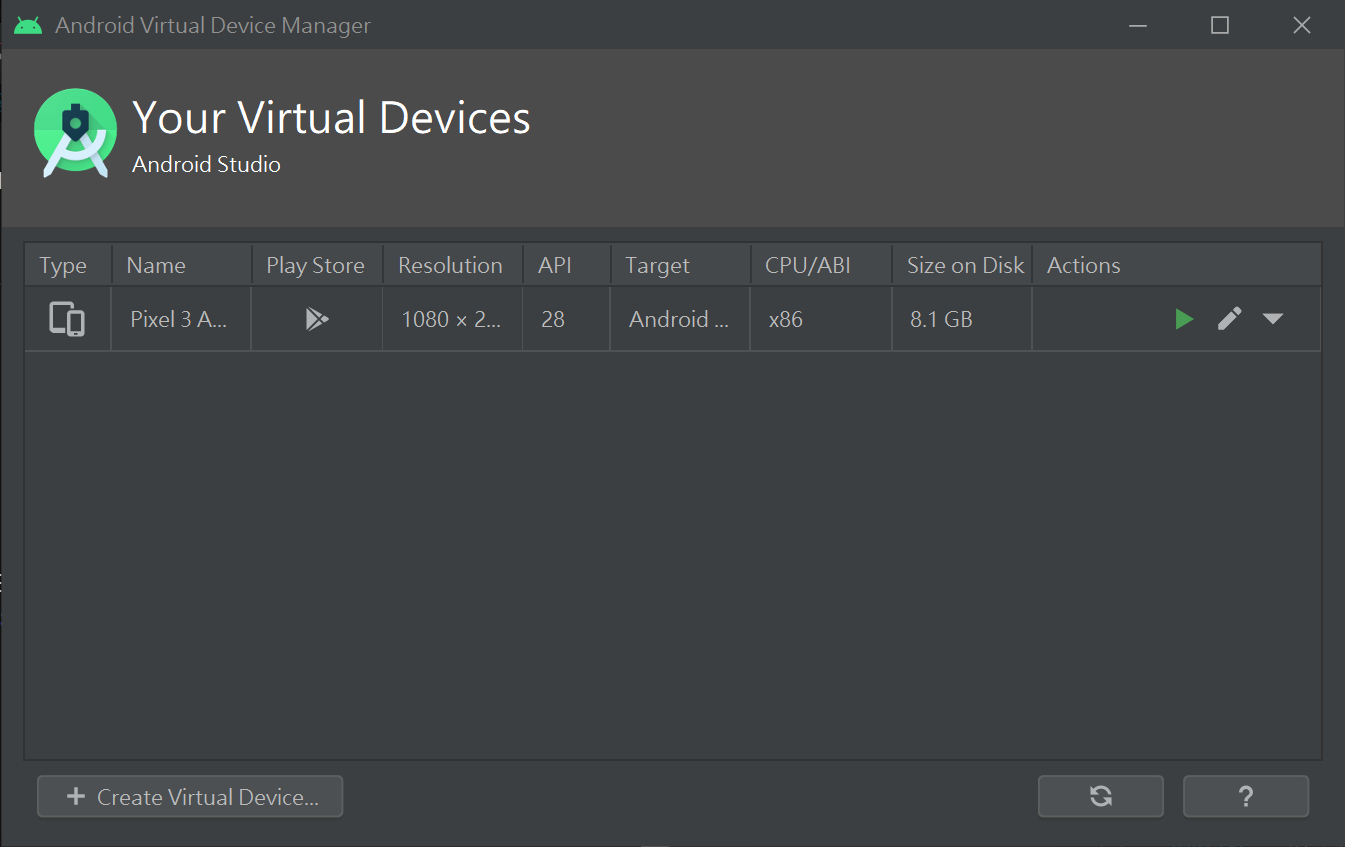
建立 Android 模擬器
✓ 使用API 28 (Pie)


React Native 專案建立
-
安裝 Expo CLI
npm install -g expo-cli -
建立專案
npx react-native init PROJECTNAME -
進入專案資料夾, 執行模擬器測試
1
2cd PROJECTNAME npx react-native run-android
成功的話會自動開啟模擬器並顯示專案